SASS是对CSS3(层叠样式表)的语法的一种扩充,它可以使用巢状、混入、选择子继承等功能,可以更有效有弹性的写出Stylesheet。Sass最后还是会编译出合法的CSS让浏览可以使用,也就是说它本身的语法并不太容易让浏览器识别(虽然它和CSS的语法非常的像,几乎一样),因为它不是标准的CSS格式,在它的语法内部可以使用动态变量等,所以它更像一种极简单的动态语言。
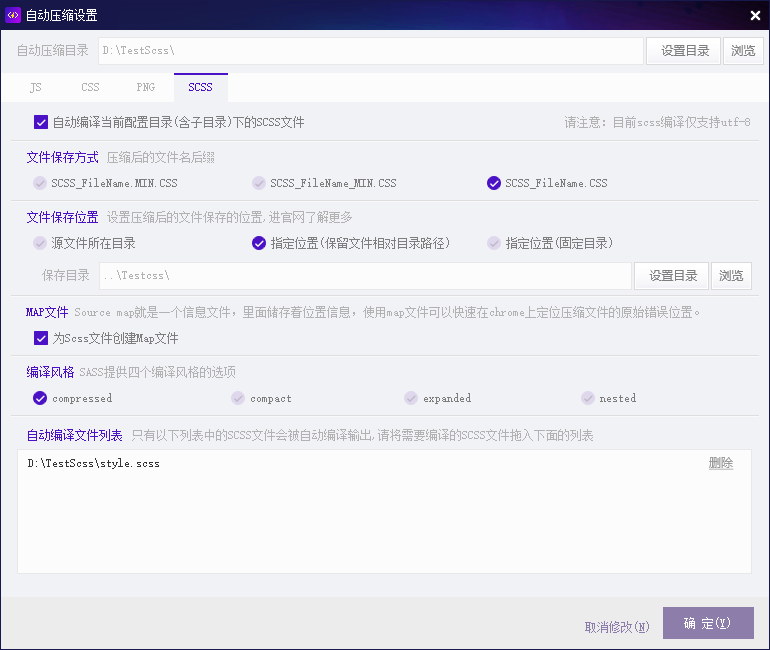
SASS提供四个编译风格的选项:
* nested:嵌套缩进的css代码,它是sass的默认值。
* expanded:没有缩进的、扩展的css代码。
* compact:简洁格式的css代码。
* compressed:压缩后的css代码(JSCompress的默认选项)。
生产环境当中,一般使用最后一个选项。
JSCompress暂不为scss文件特别提供保留文件头注释的功能,如果你选择了compressed又需要保留注释请使用强制注释:
/*!JSCompress license*/