JSCompress生成的Css Sprite支持有限的伪类(:link/:visited/:hover/:active)及伪元素(:before/:after)
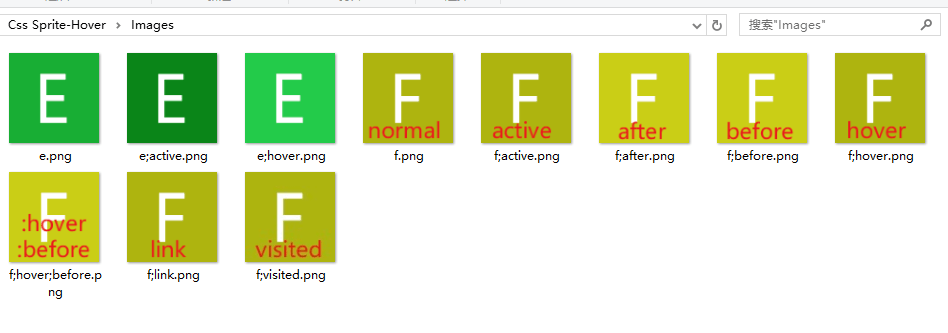
如图:

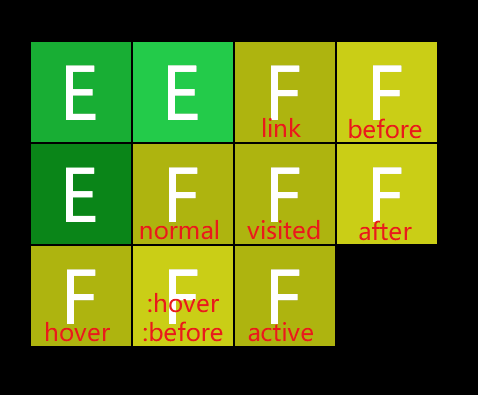
合并后的图片:

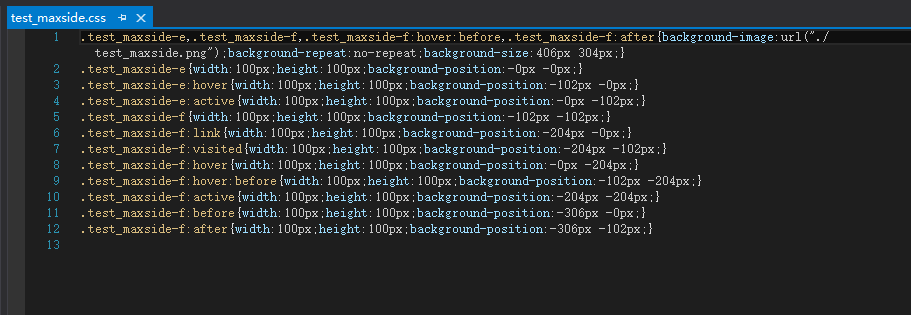
他们合并后的CSS样式:

JSCompress对伪类伪元素的支持与设置无关,他们体现在各自Sprite-Png图片的文件名上。
由于文件名不能含有冒号(:) 所以文件名中封号(;)代表冒号,JSCompress能识别文件名中的以下字符:
;link
;visited
;hover
;active
;before
;after
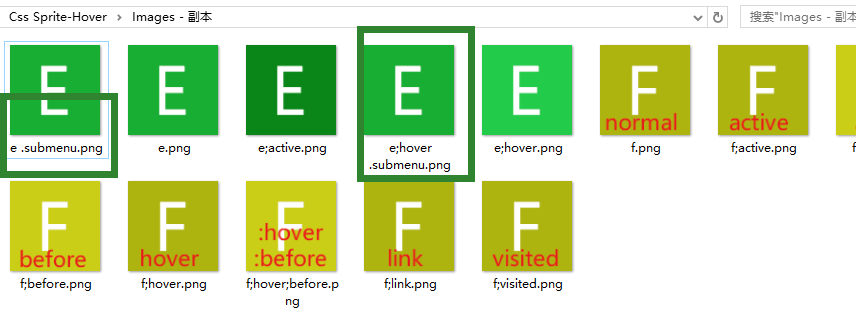
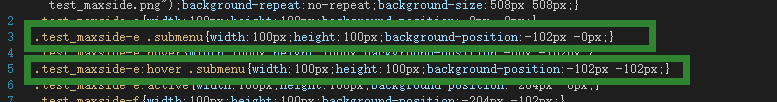
假如你的hover动作在父元素,需要改变子元素的图片背景,也能轻松定义

对应的自动生成的css为

是的,你可以在文件名里写css了。
更多了解请访问:使用JSCompress合并PNG生成CSS Sprite