
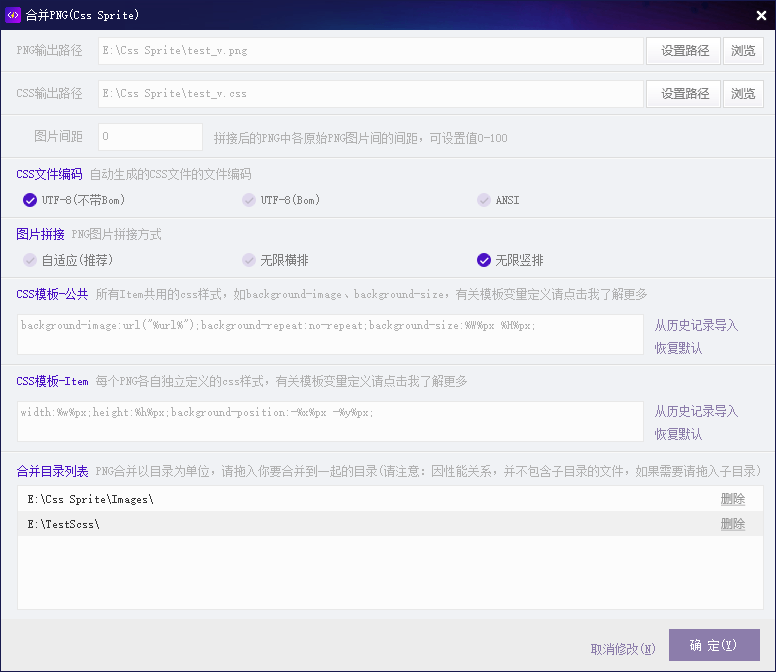
JSCompress的Css sprite合并配置的最小单位是目录,你可以将你需要需要合并的PNG文件存放在同一目录中,下次添加新图标时无需再更改配置。
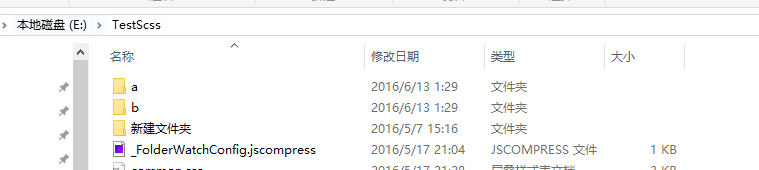
请注意,由于查找性能原因,[合并目录列表]中的目录不包含各自目录的子目录,如果你需要合并他们请拖入子目录,如,上图设置的E:\TestScss\,他并不包含下图中的a、b、和新建文件夹目录,a、b目录下的PNG并不会被合并。

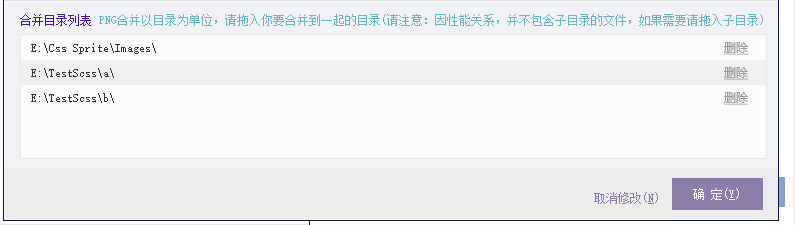
正确的做法是:

请不要将PNG输出路径设置在[合并目录列表]下的目录中,我们建议的配置路径为
PNG输出路径:.\icon.png
合并目录列表:
.\icon\
PNG输出路径:.\sprites.png
合并目录列表:
.\sprites\a\
.\sprites\b\
更多了解请访问:使用JSCompress合并PNG生成CSS Sprite