移动端布局中rem,vw/vh,百分比布局十分常见,由于css sprite使用的是background-position,无论css使用的是rem还是vw/vh还是百分比,最后设备端展示时都是换算成px去做渲染,这就导致换算过程中小数点的四舍五入造成了图标的边缘大概率可能会产生缺觉问题,相信您一定遇到过。
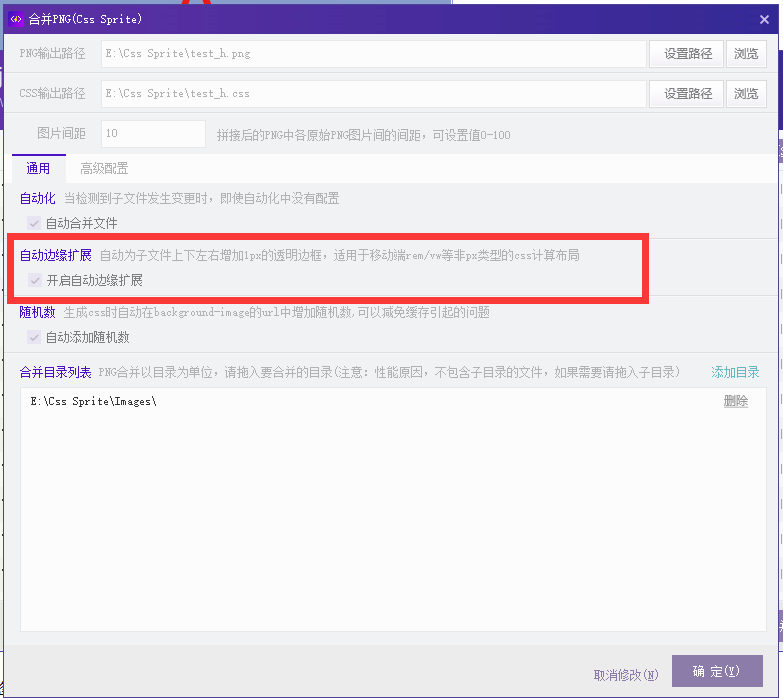
5.9版本的JSCompress的css spirte(png合并)新增了“自动边缘扩展”配置,若您开启了该配置,则所有的资源小图在合并入css sprite的过程中都上下左右会被自动扩充1px透明的边框,如下图:


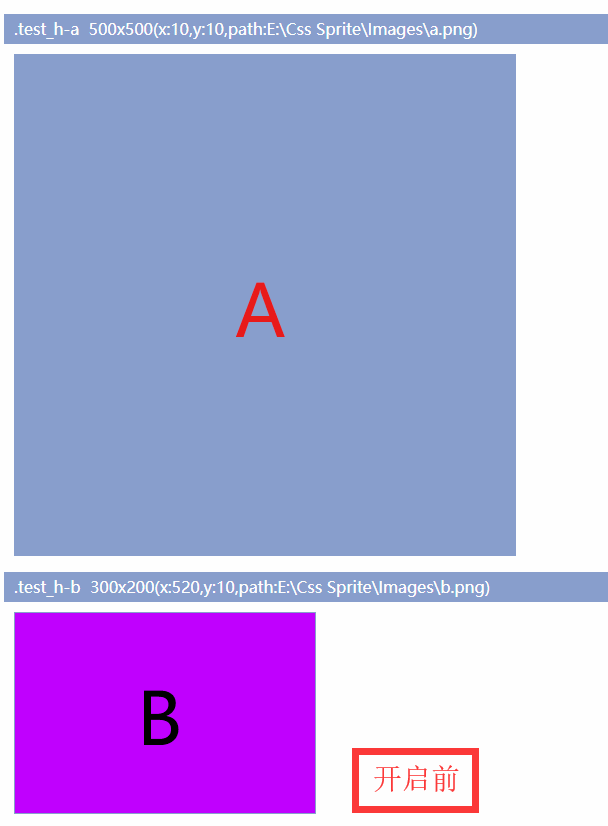
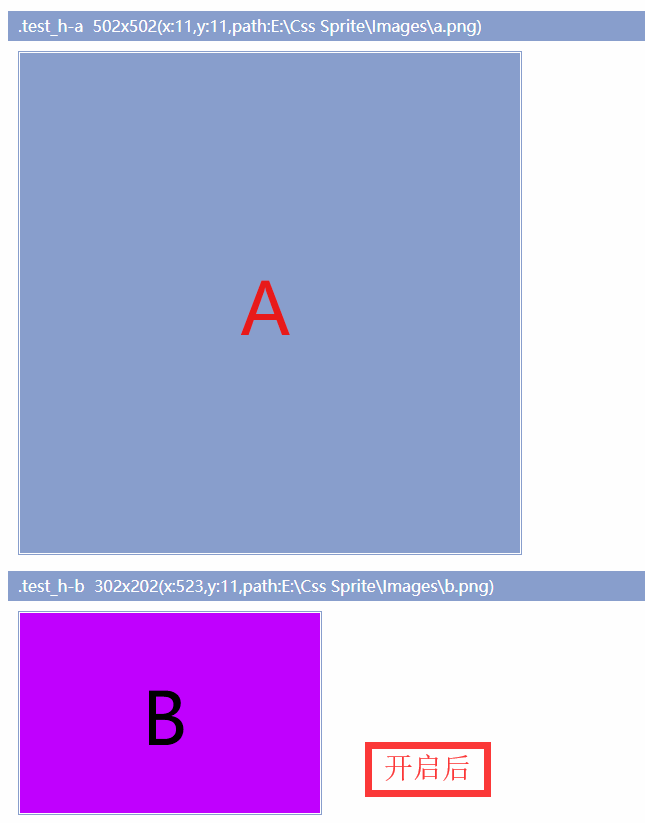
优点是:由于上下左右都增加了1px的透明边框(实际宽度+2px,高度+2px),无论rem或者vw算法最后如何取舍小数位,资源图至少不会被截断1px,能完整展示
缺点是,如果您的资源图不是使用的position布局,资源图的宽高会比你实际大小大2px,需要您注意。
我们建议您在移动端布局中开启此功能,它在5.9版本中被开启: