网页调试独立版Mobile Debug已发布,点击前往了解:https://www.mobiledebug.com
使用JScompress Mobile Debug可以调试线上线下任意页面,但首先需要你先在调试设备配置JSCompress页面提供的代理服务器地址和端口.
JScompress Mobile Debug同样可以调试https站点,但是你需要部署测试根证书,JSCompress中的接入新设备的引导会教你如何设置。
JSCompress Mobile Debug可以查看所有经过JSCompress代理服务器的请求连接数据


你还可以通过配置劫持规则将线上出bug的文件(如js)劫持到本地修改并调试

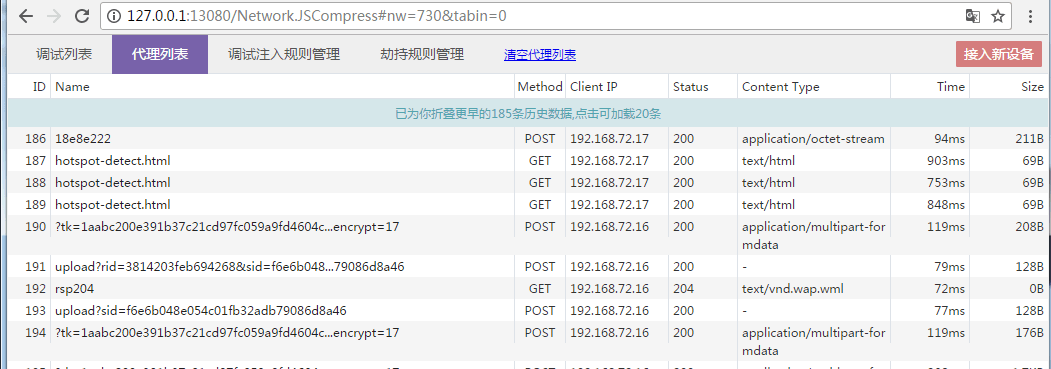
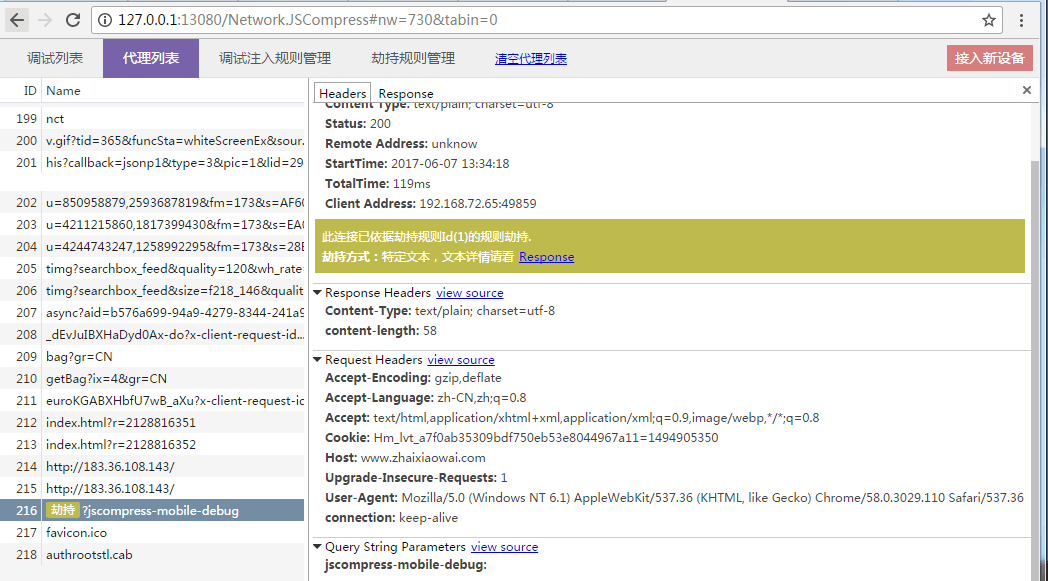
被劫持的连接会在代理列表中展示角标方便你查看,如下图

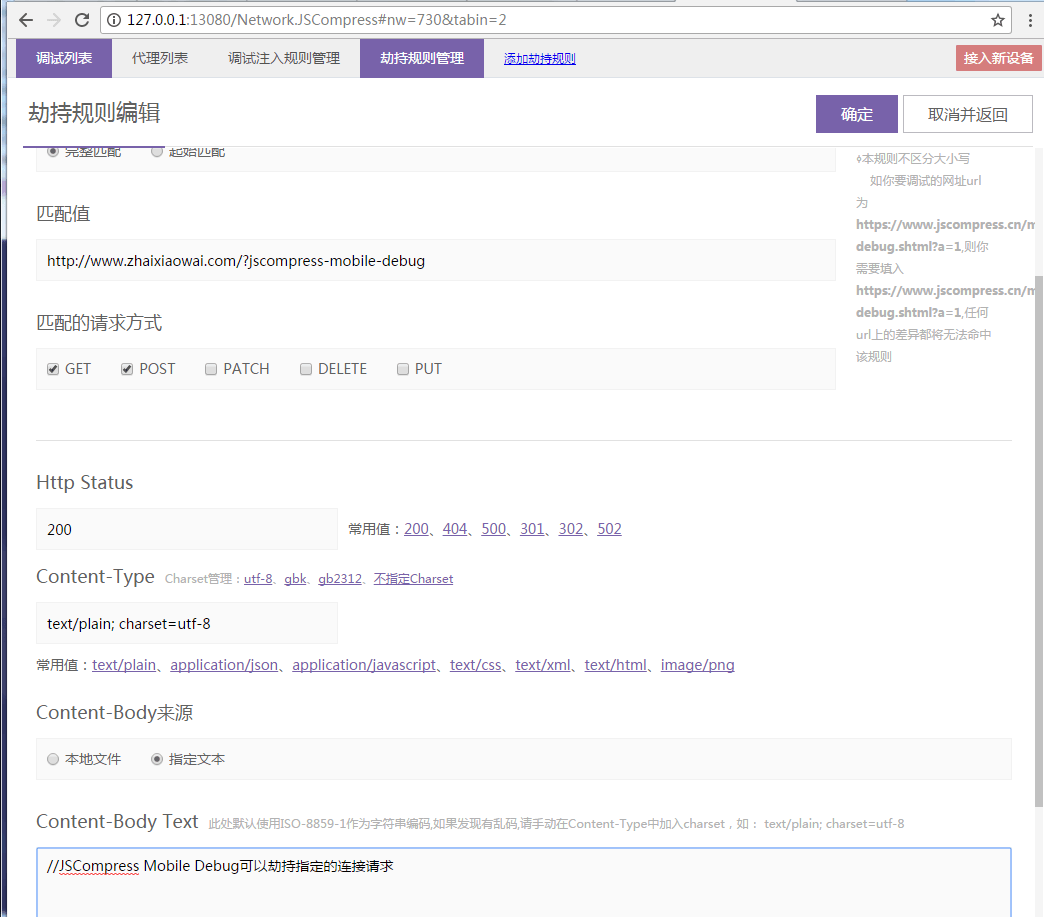
劫持规则范例如下图

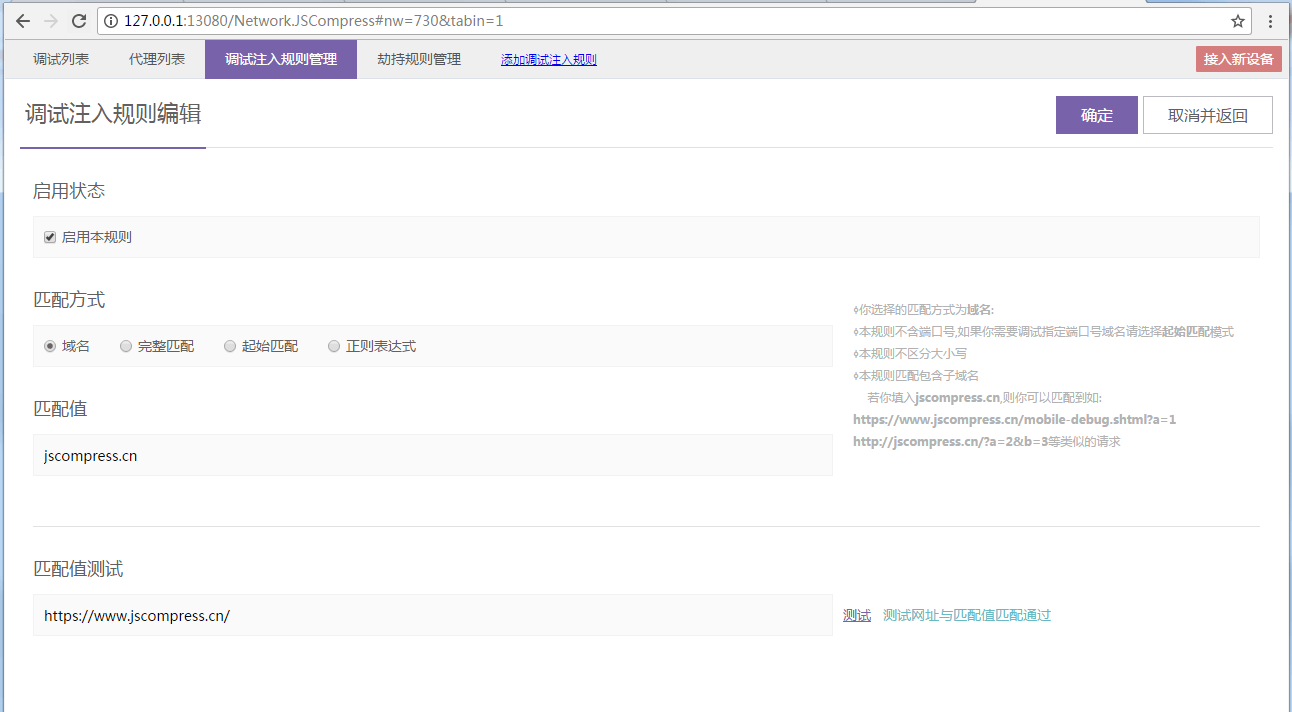
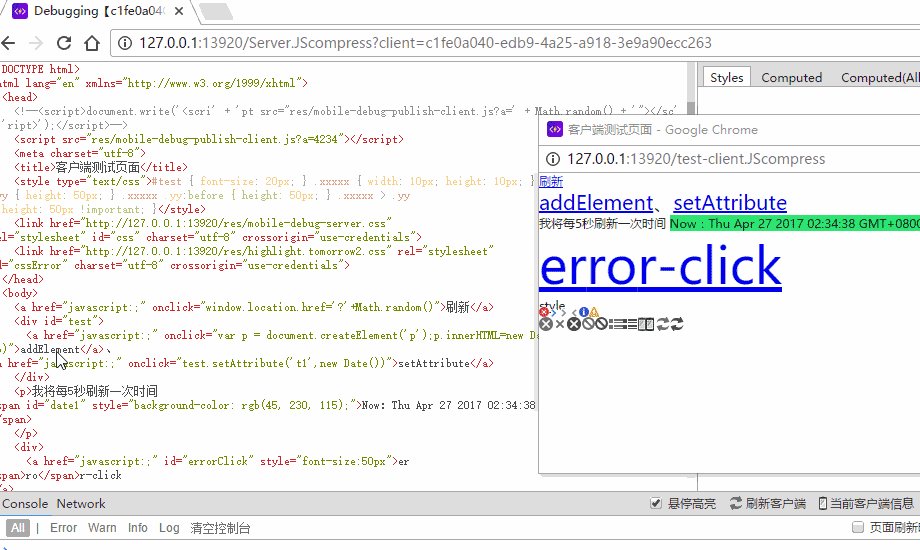
你可以通过配置调试注入规则,来实现类似chrome的f12开发工具的实时调试。

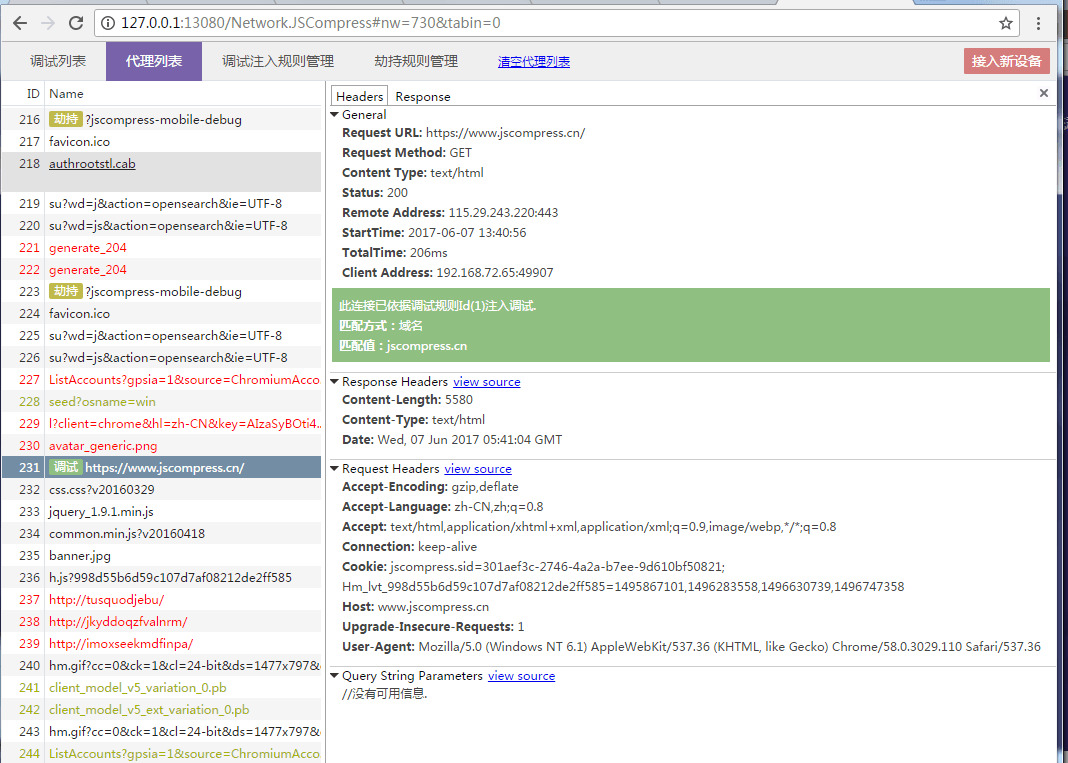
被调试注入的连接会在代理列表中展示角标方便你查看,如下图

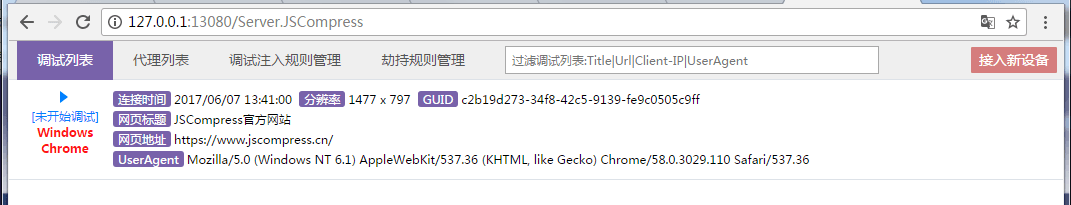
你可以在调试列表中查看到当前所有的被调试注入规则命中的并且还在访问中的页面
点击列表即可进入调试

准备工作
手机端:Android/IOS.
桌面端:Chrome/Firefox/Opera/IE11+
桌面端:JScompressv5.0及以上版本
确保手机端与桌面端同处一个局域网内,这点很关键。其次局域网的稳定性也将决定你手机调试的使用体验。
开启调试模式
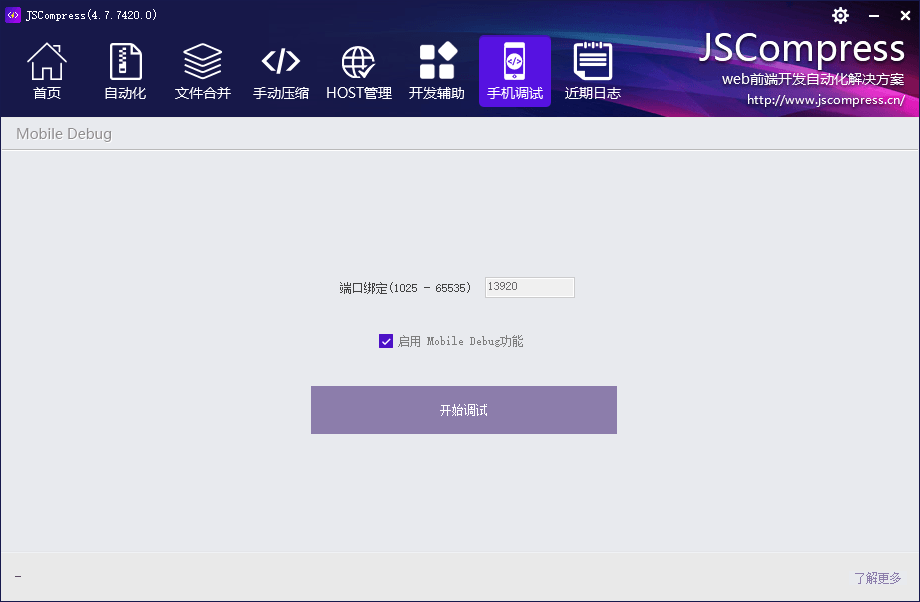
1.打开JScompress>手机调试>(勾选)启用Mobile Debug功能>开始调试。 (如下图)

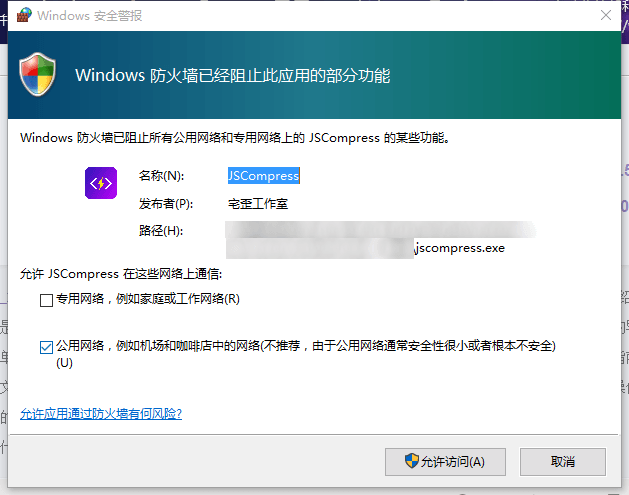
若出现防火墙提示,请点击允许,否则将无法调试。

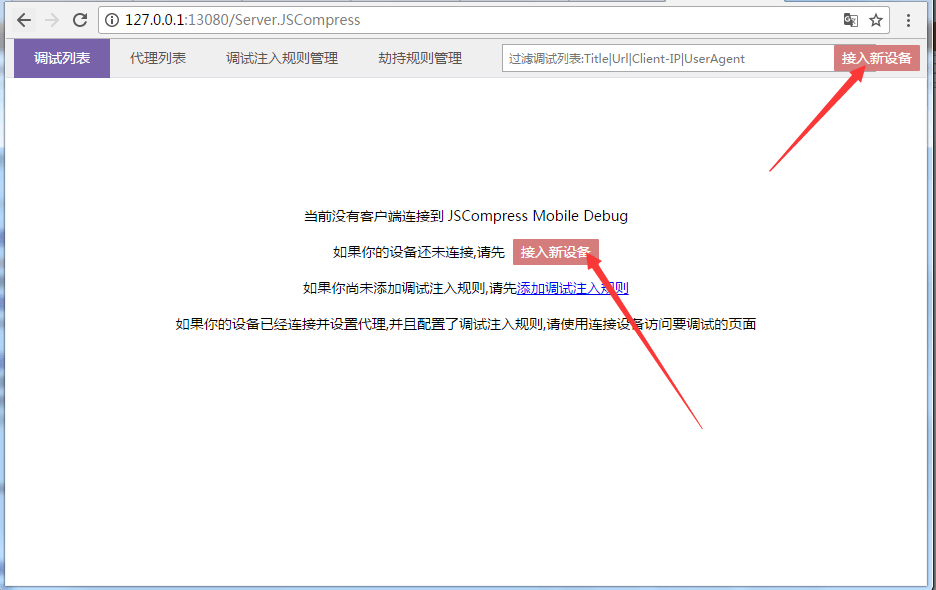
2.将需要调试的设备接入JSCompress。

依据页面提示设置好代理配置后,使用设备浏览器访问即可在代理列表中看到相应的请求。
JSCompress同样支持调试app中的webview,当然前提是,app走的是系统的代理规则。
类似chrome的f12开发者工具,JScompress的手机调试支持以下特性:
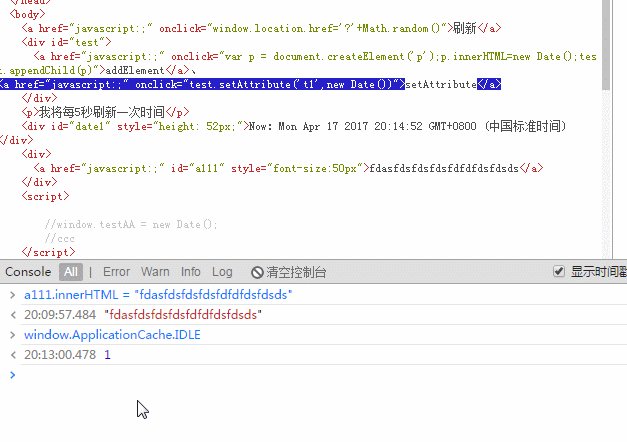
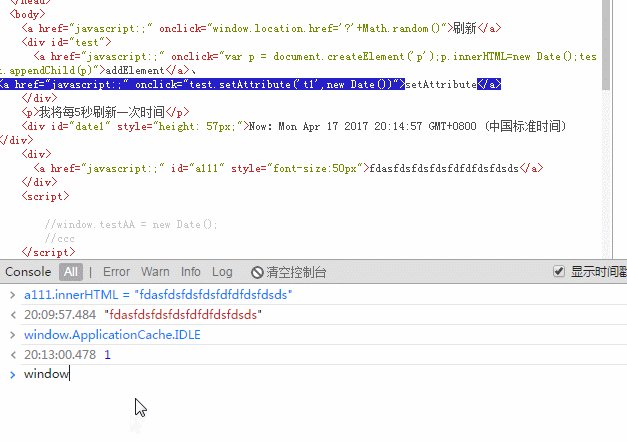
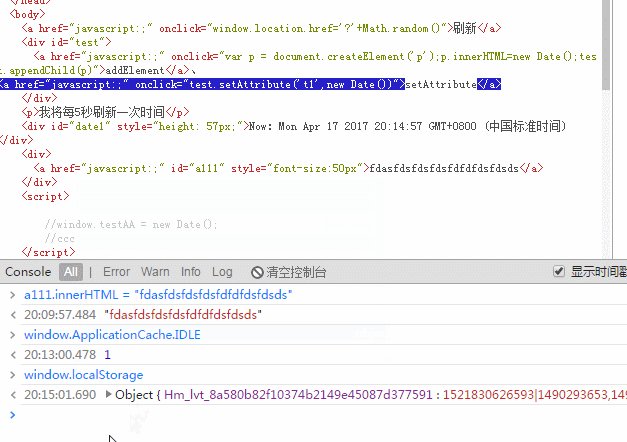
Console的输入/输出;

Console输入联想/enter运行/shift+enter换行/tab(→)选择/↑↓键读取历史运行记录;

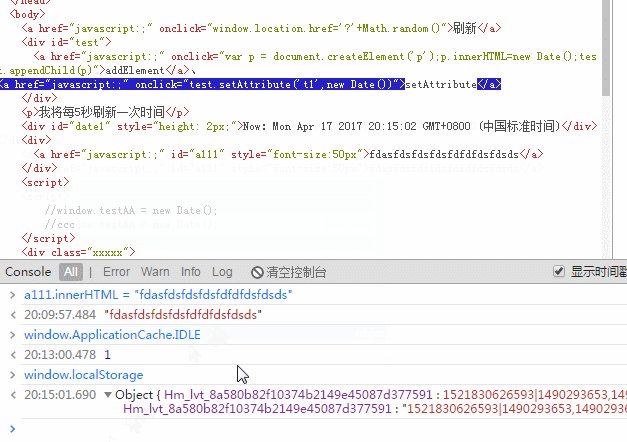
Console输出的清空/显示时间戳;

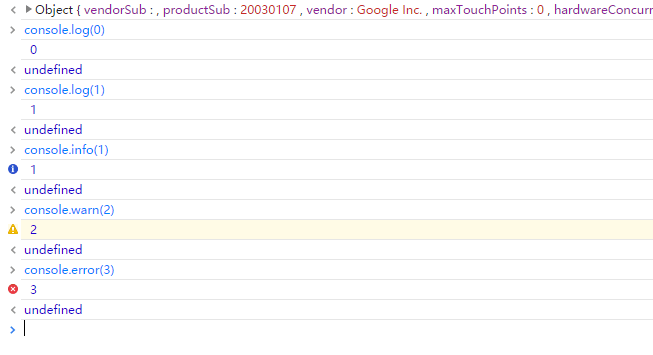
Console输出支持 console.clear() console.log() console.error() console.info() console.warn();

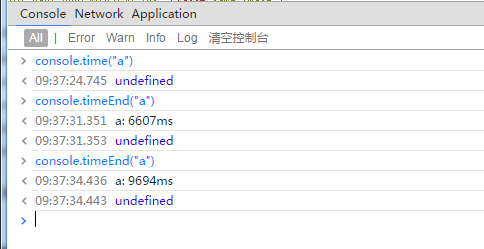
console.time() console.timeEnd() 此处的精度值为毫秒,其他特性同chrome

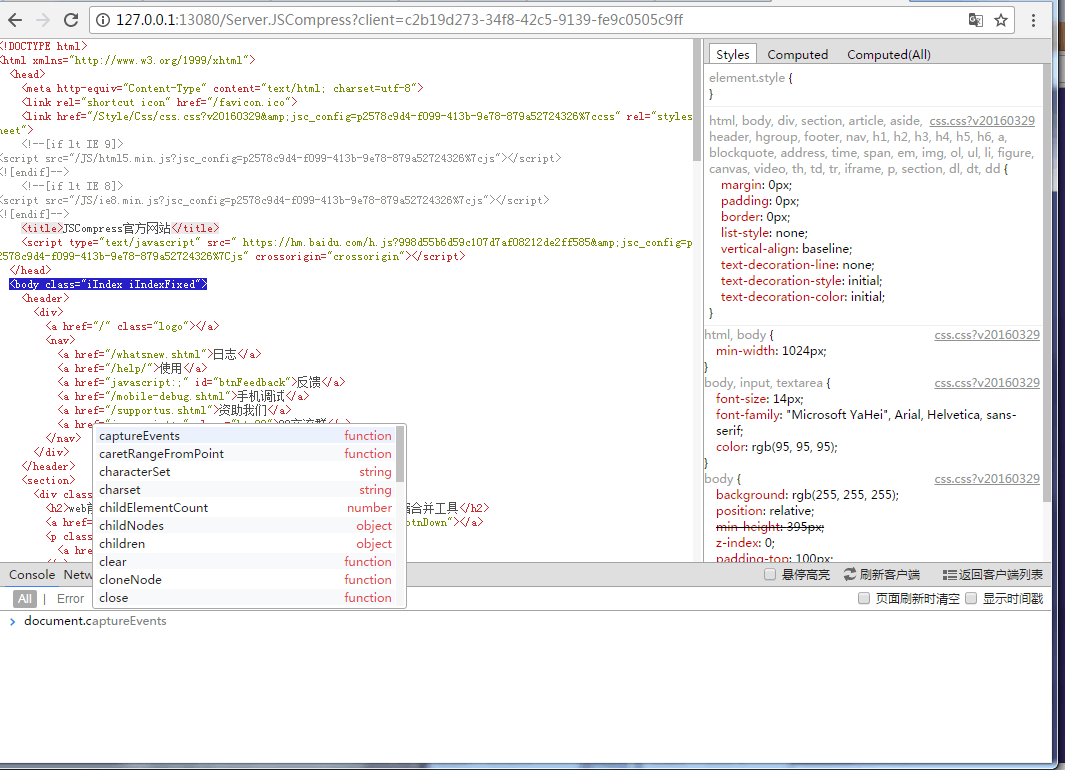
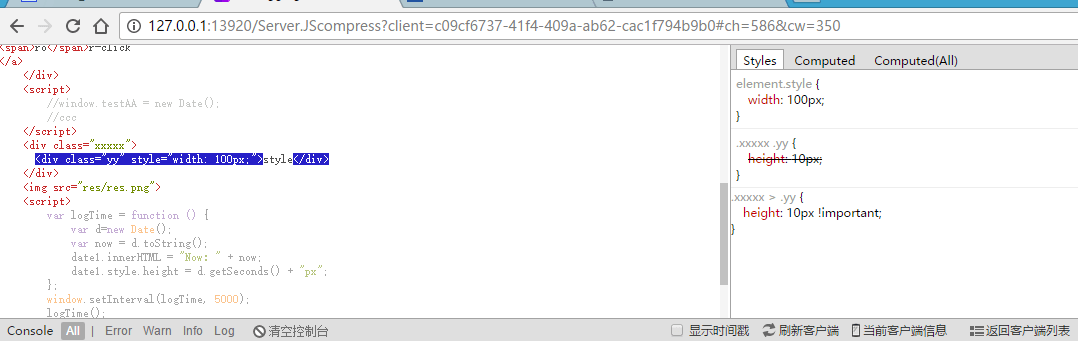
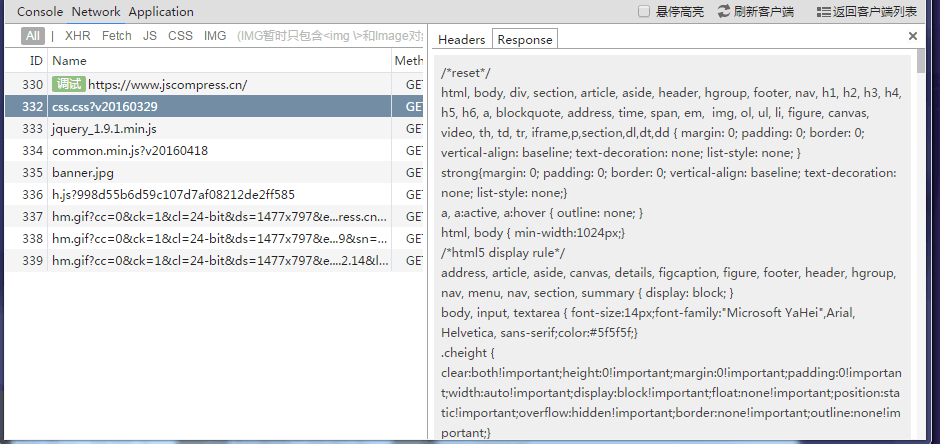
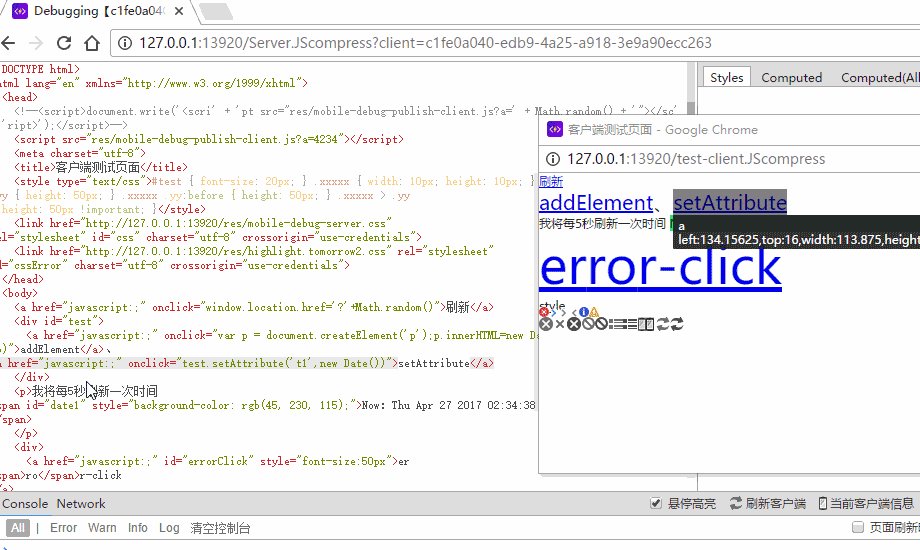
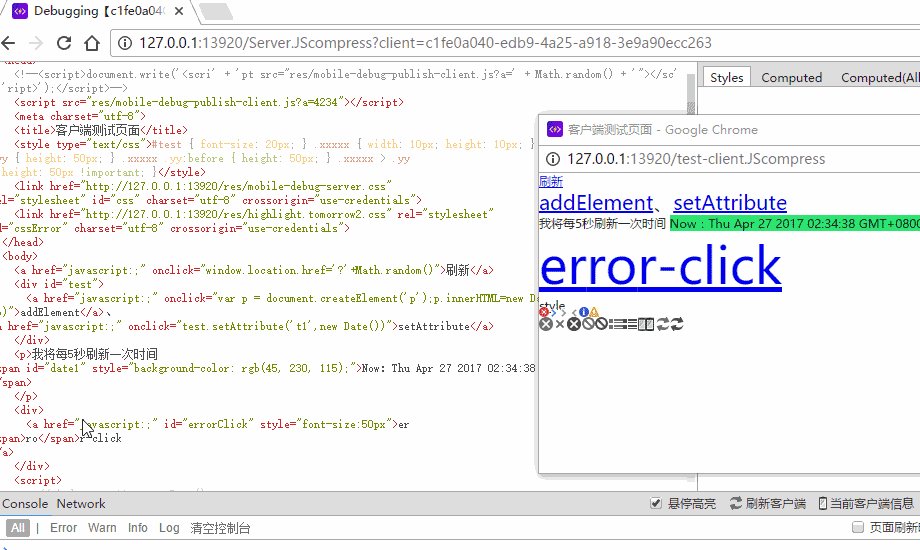
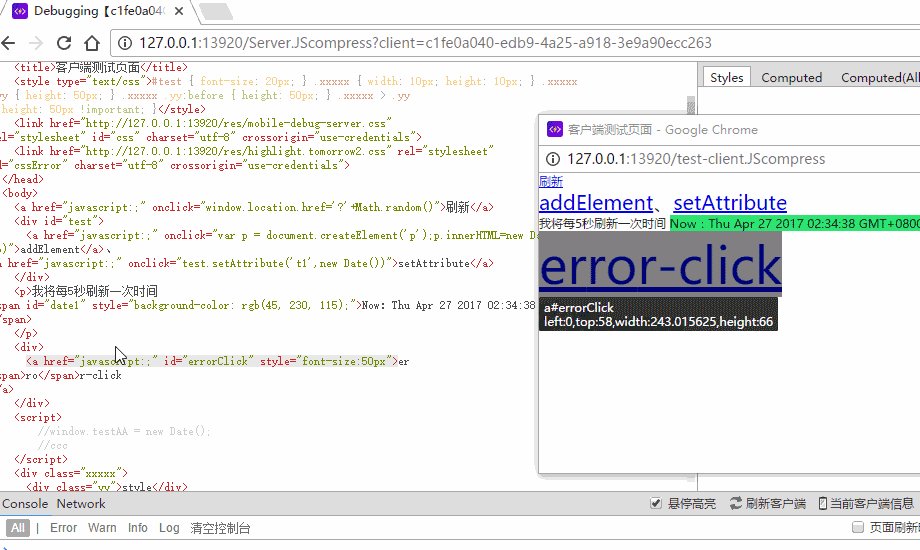
客户端dom节点及时更新及样式查看。



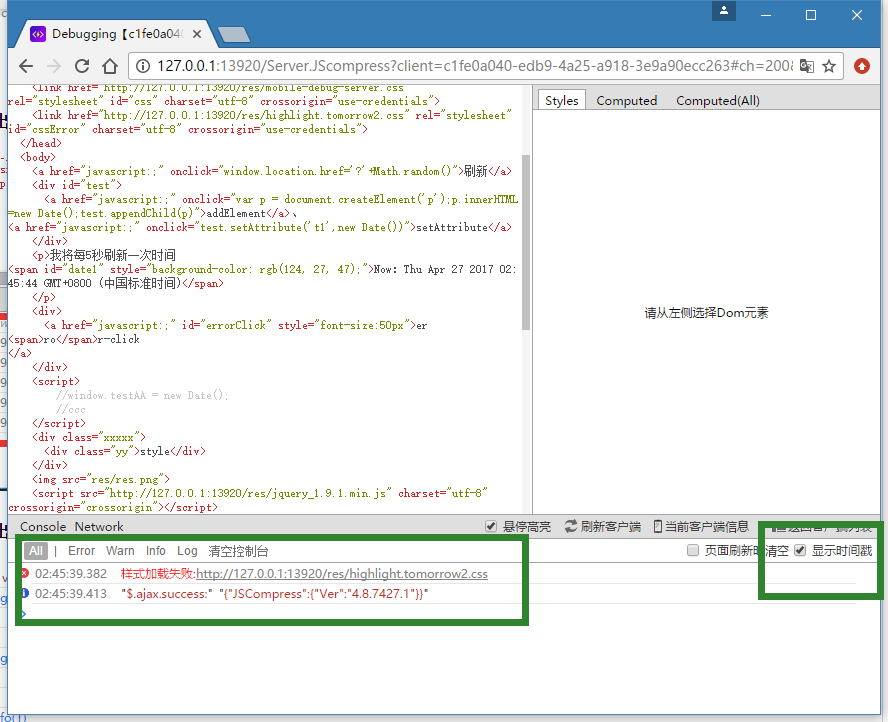
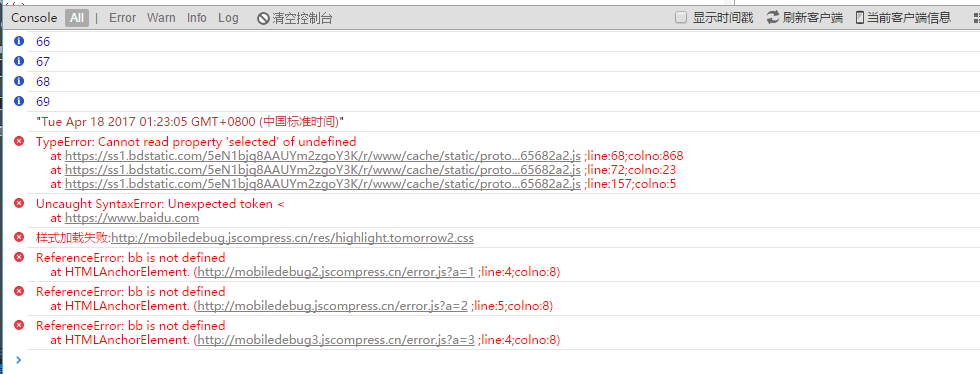
7.网页加载运行错误展示

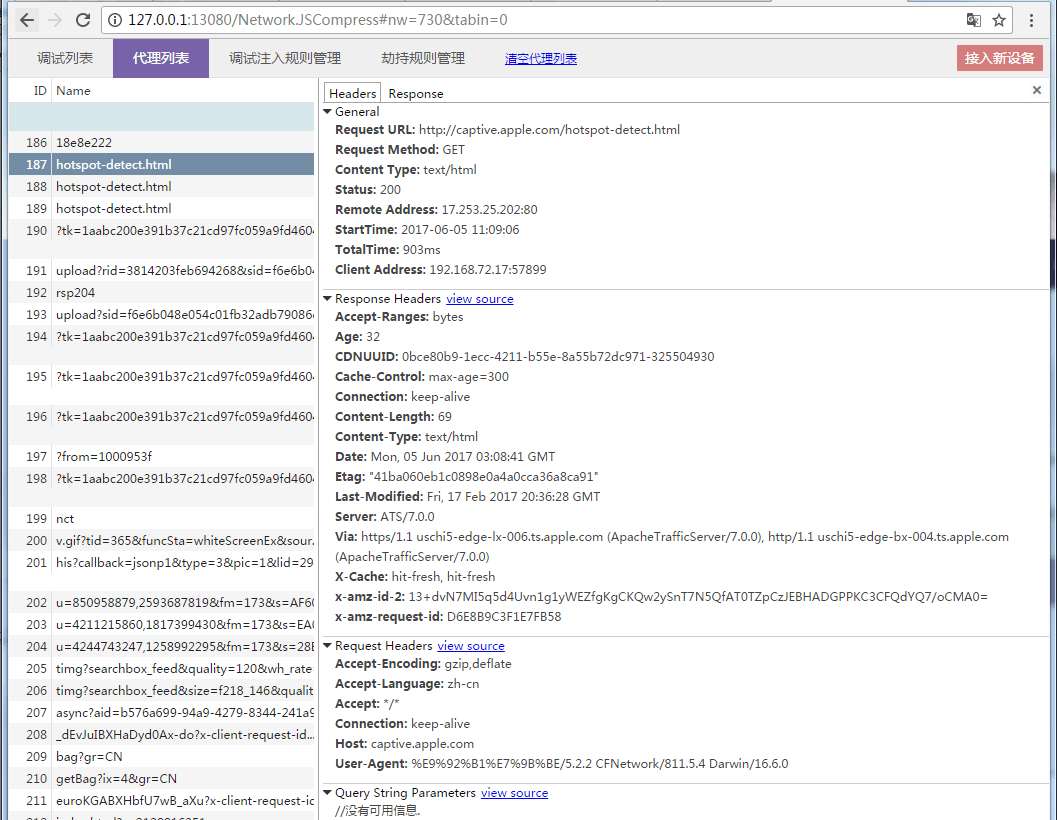
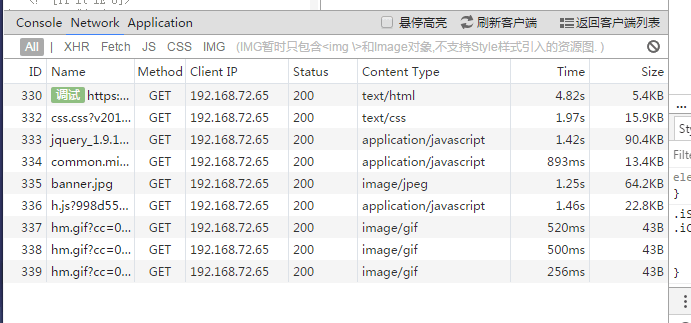
8.Network查看调试页面资源加载情况


Network中展示的是当前被调试页面所有加载的Xhr/Fetch/JS/Css/Img资源请求,其中由于开发周期有限,
IMG暂时只包含<img \>和Image对象,不支持Style样式引入的资源图.后期会优化。
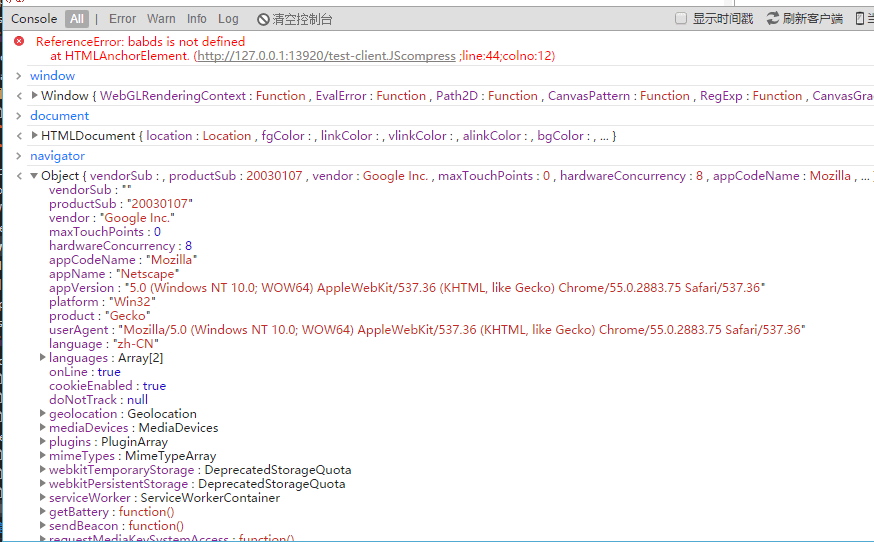
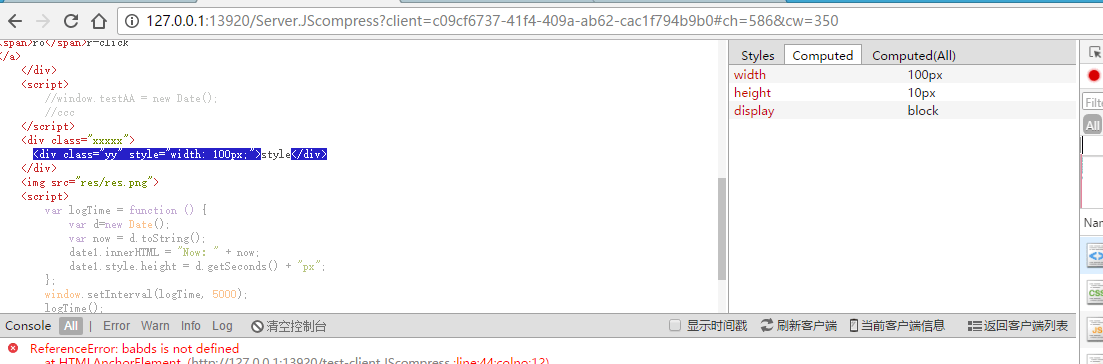
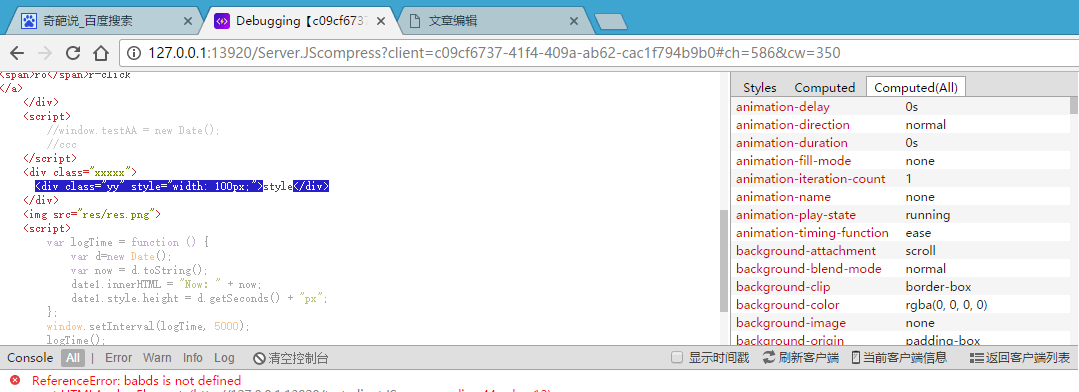
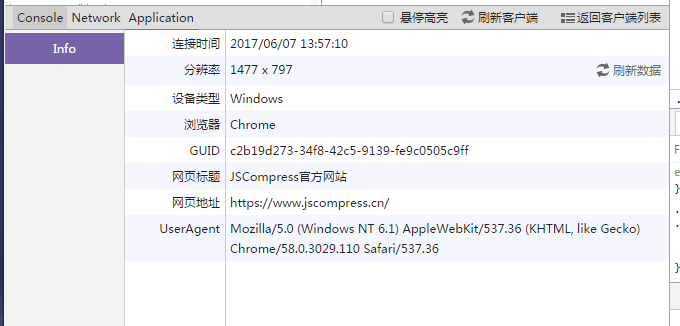
9.Application可以查看当前被调试页面的一些基本信息。

10.悬停高亮功能

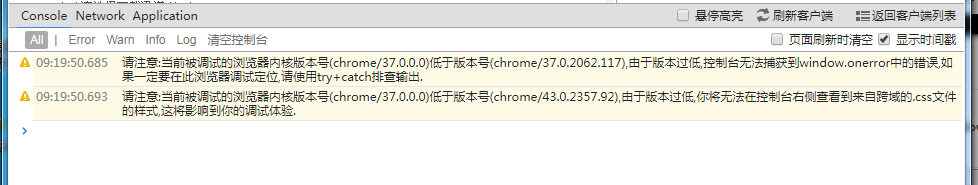
11.兼容问题
1.浏览器内核为webkit的但是chrome版本号低于37.0.2062.117的由于无法响应onerror事件,所以无法捕获错误信息,其中发现最新版安卓版QQ浏览器(不含微信和QQ内置的x5引擎)为chrome版本才37.0.0.0,不是很明白开发人员的目的,将收到以下提示.

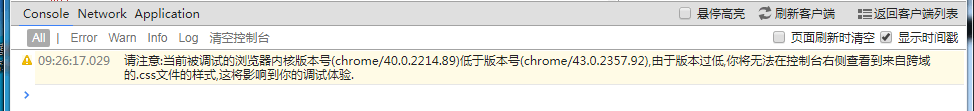
2.浏览器内核为webkit的但是chrome版本号低于43.0.2357.92的无法在右侧查看到来自跨域的css样式信息,右侧的css样式命中信息可能是错误的,因为丢失了跨域的css部分.其中发现最新版uc浏览器的chrome内核为40.0.2214.89,将收到以下提示.

3.UC浏览器如发现抓包数据异常,请在设置中关闭云加密加速功能.
欢迎加qq群和我们探讨优化控制台解决方案.
鸣谢