简单来说,CSS Sprite是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。
关于CSS Sprite的其他知识,这里不做扩展,请自行查找。
如以下图片:

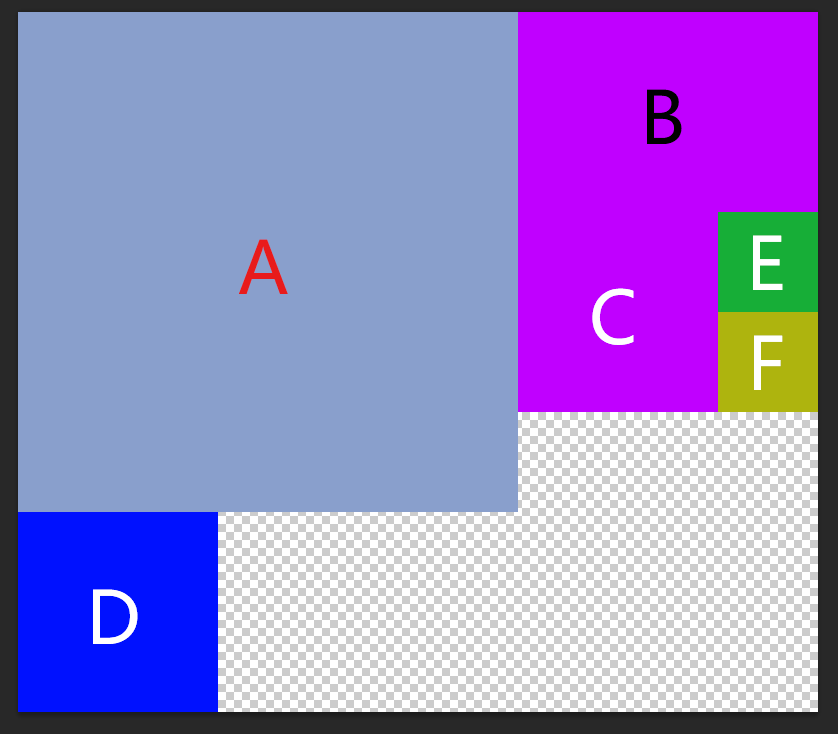
使用JSCompress可以帮你合并为以下大图:

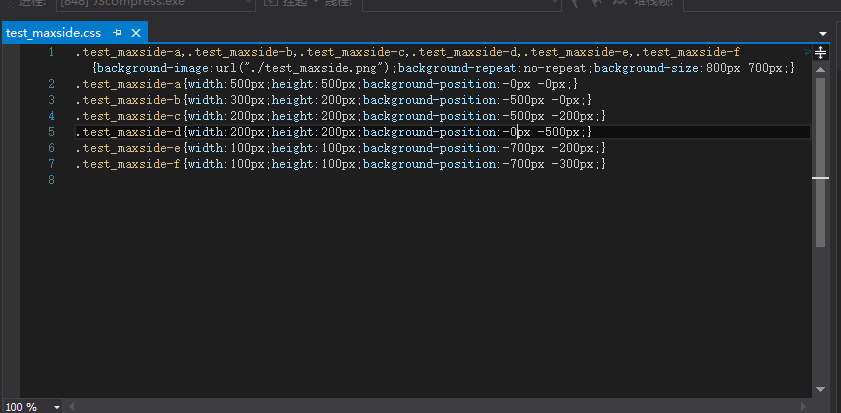
并生成对应的css文件:

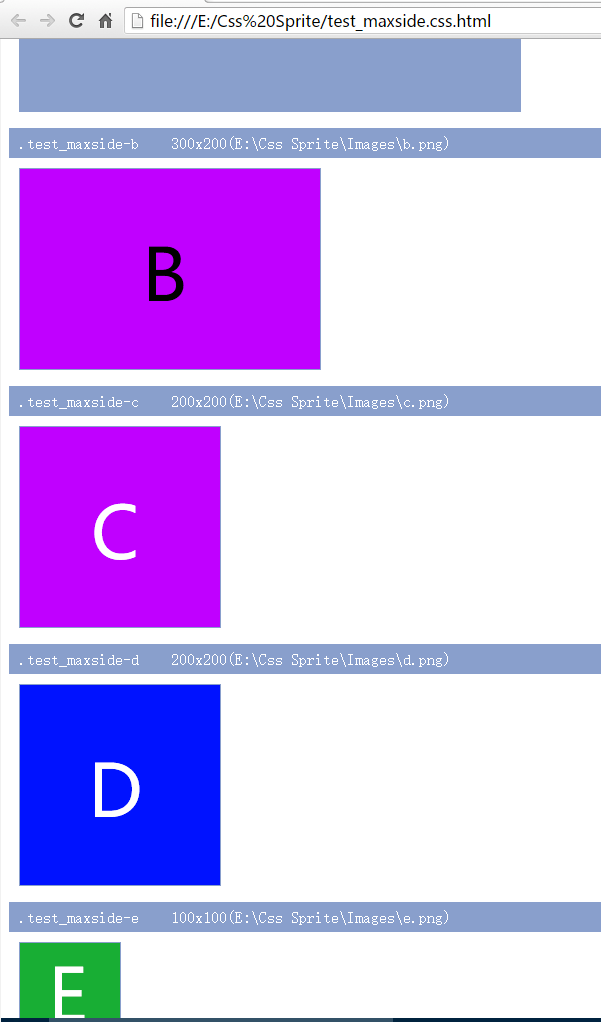
和预览html:

而你,仅仅只需按以下方式配置一次:
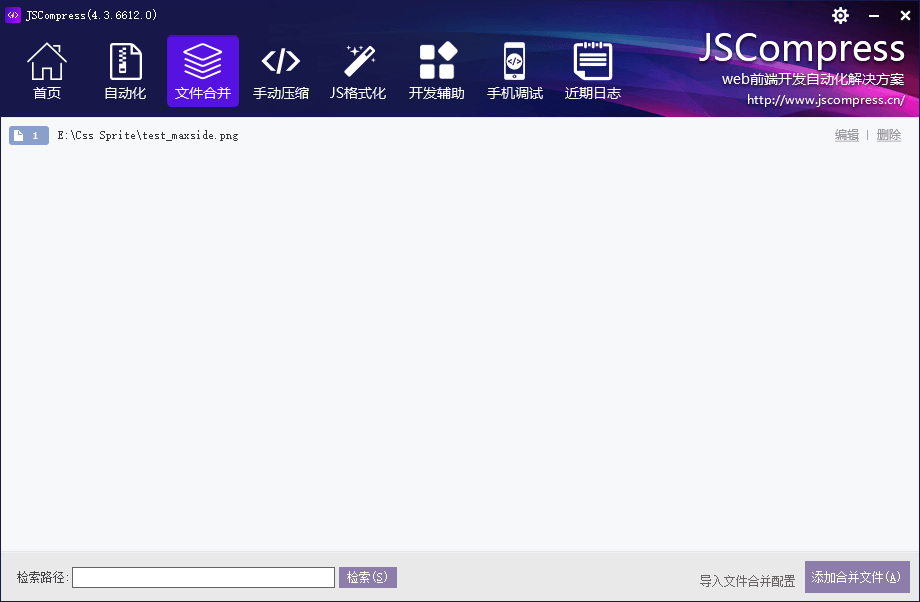
打开JSCompress进入文件合并列表

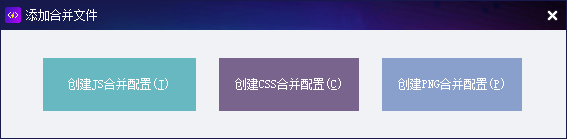
2.点击右下角的[添加合并文件]按钮,并选择[创建PNG合并配置]

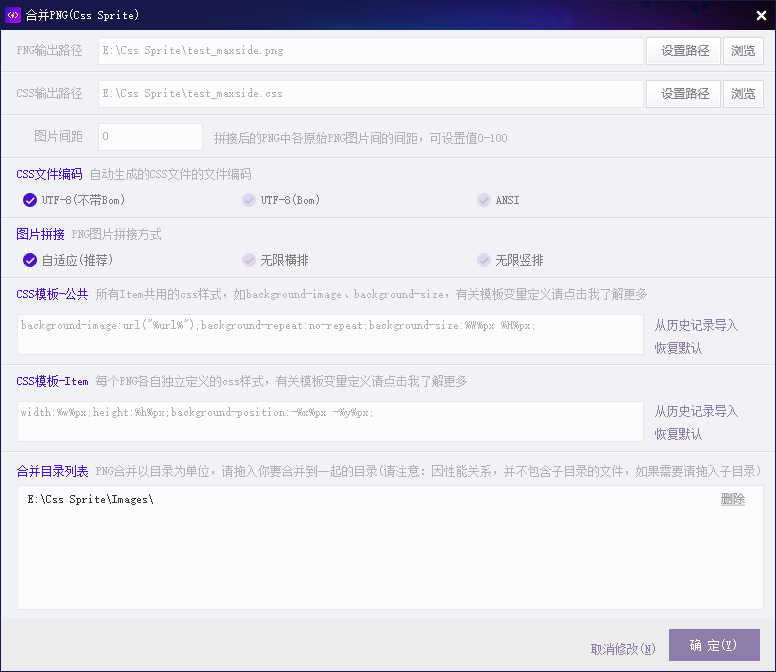
3.如下图设置好相关配置属性,点击确定保存配置:

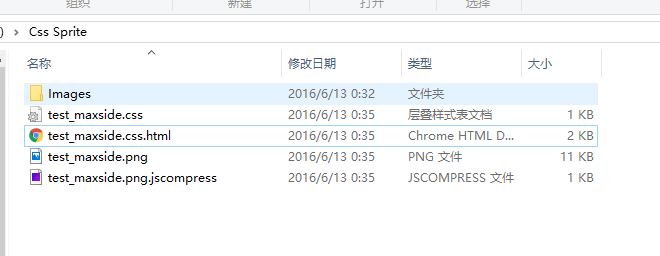
配置保存完后JSCompress会自动帮你合并一遍PNG,并生成如下文件。

其中:
test_maxside.css是你在配置中配置定义的css样式文件存储地址,当然你可以设置其他后缀名,如:scss less 等
test_maxside.css.html是自动生成的样式预览html。
test_maxside.png是你在配置中配置定义的合并后png文件存储位置,这里只能是png文件
test_maxside.png.jscompress是jscompress生成的png同名配置文件,可以通过svn提交提供给其他协同开发人员导入配置使用
当满足以下条件时,JSCompress会合并PNG:
1.编辑配置并保存后。
2.在手动压缩中压缩任意[合并目录列表]目录下的文件时(不含子目录的文件)。
3.自动压缩开启并配置监视到[合并目录列表]目录下的文件(不含子目录的文件)发生变更时。
此处文件变更包括:新PNG文件创建、PNG文件被修改。
此处文件变更不包括:已存在PNG文件重命名、删除,这种情况请参考1或2处理。
请注意:.min.png -min.png _min.png的文件会被舍弃,不会被合并。
更多了解请访问:
关于JSCompress合并PNG生成CSS Sprite中的合并目录列表
关于JSCompress合并PNG生成CSS Sprite中的图片拼接方式
关于JSCompress合并PNG生成CSS Sprite中的CSS模板配置
JSCompress合并PNG生成CSS Sprite支持:link/:visited/:hover/:active/:before/:after